Affinityシリーズのソフトは、基本的に縦書きに対応していません。
海外では英語をそもそも縦書きにする習慣がないので、当たり前かといえばそうかも知れません。そして、日本語の縦書きは概念的にも意外に難しいのです。日本人ですら、完璧な縦書きの概念を説明できる方は少ないのではないでしょうか。
しかし、いずれ日本でのシェアが増えれば標準で縦書きに対応してくれる可能性が高まります。現にAdobeやMicrosoftのソフトは縦書きに対応していますよね。
今回は縦書きに正式対応するまで、力技で縦書きを実現する方法をご紹介します。
改行を駆使して行間を詰める

まずは横向きで普通に文字を書いてみます。縦書きにしたいという思いをこめ、「縦書き」と書きました。

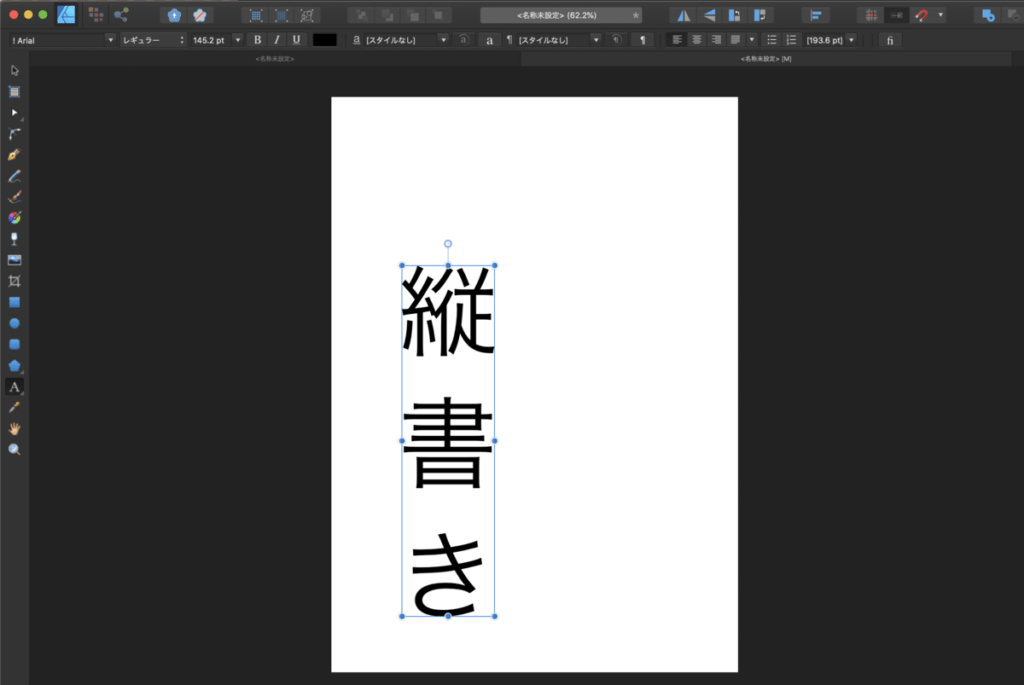
次に1文字ずつ改行して、見せかけだけ縦書きっぽくしてみましょう。これ3文字なのでまだいいですが、1000文字とかでやるのであればおすすめしません。
そして改行しただけでは行間が広いですね。

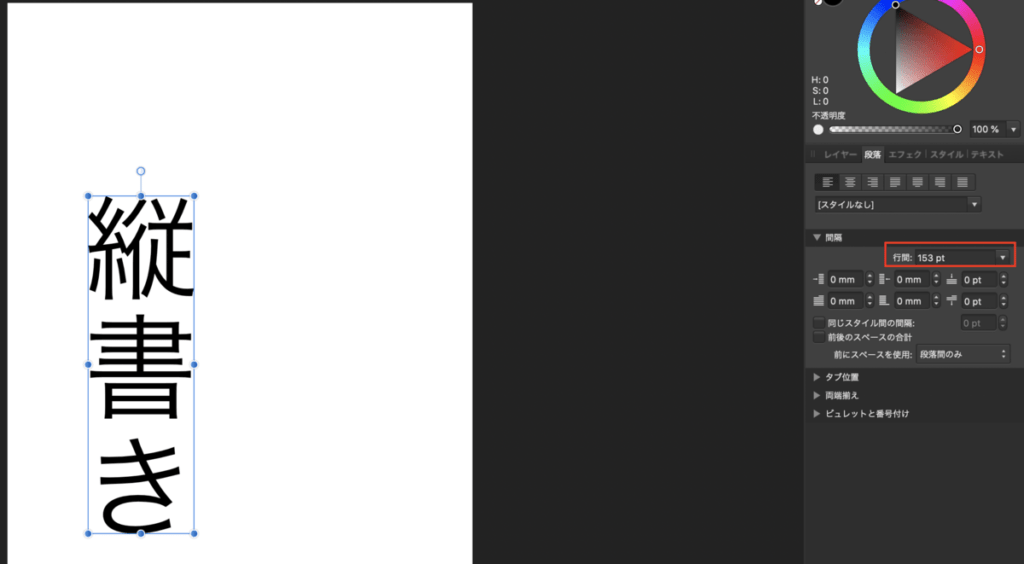
最後に「段落」タブの「行間」の値を調整します。ここの数値を減らすだけで文字間を詰めることができますので、お試しください。
この方法の欠点
この方法にはいくつか欠点があります。
例えば「ー」という伸ばし棒が縦になってくれないこと、そして句読点が左側にどうしても寄ってしまうことが挙げられます。「|」を使えば一応解決しそうですがね。
横書きの場合は文字の左右が文字間であるのに対し、縦書きは文字の天地が文字間となります。横書きの概念をそのまま縦書きにしているだけなので、上手く行かないわけですね。

フレームテキストツールで幅を狭くする方法
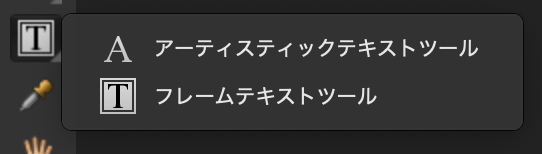
一応フレームテキストツールを使用することで縦書きにできます。フレームテキストツールとは、範囲を指定してその範囲内で文字を書けるようにするツールです。


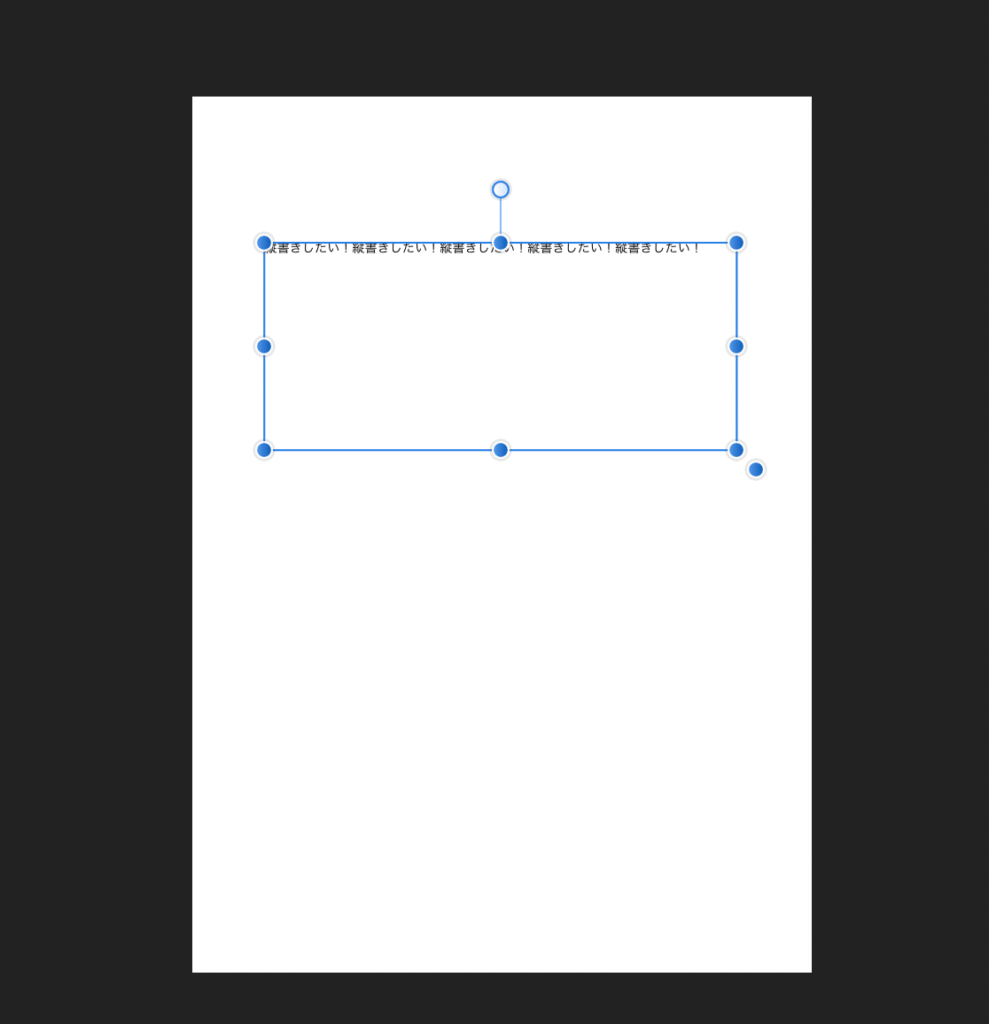
縦書きをしたいという一心で横書きで書いていきます。

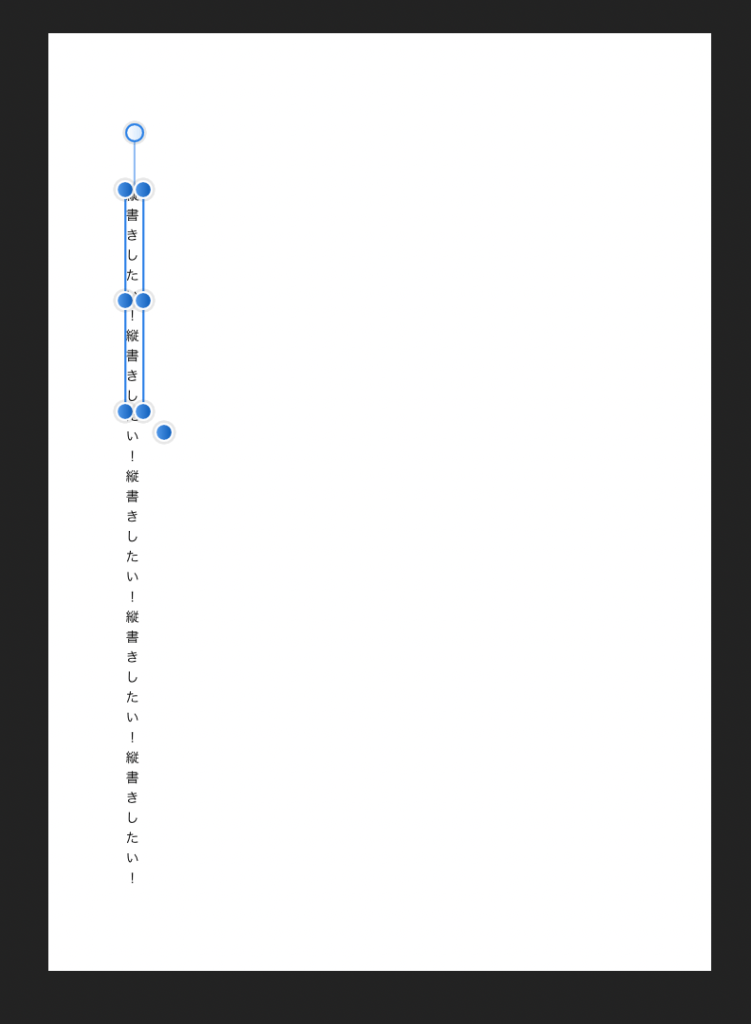
そしてボックスの幅を狭くしていけば、縦書きの完成です。
この方法の欠点
この方法の問題点は、複数行にまたがった文章を縦書きにできません。
できなくはないのですが、テキストフレームを2つ以上用意して並べるという力技を駆使しなければ厳しいと思います。
Serif社様へのお願い
日本のAffinityシリーズユーザーは確実に増えているのですが、仕事で実用的に使えない大きな理由の一つとして縦書き対応していないという点が挙げられます。
そして我々はその点においてAffinityシリーズ最大の欠点と見ています。ぜひ今後、Adobeと対抗する唯一のライバルとしても縦書き対応をお願いします。

縦書きのアイコン作成が手間なのであれば全力でお手伝いします(笑)