今回はAffinity Designerで背景が透明なデザインデータを作成する方法をご紹介します。
透過PNGとしてロゴデータを作成したり、SVGで出力する際に背景に着色したくない場合に役立ちます。
今回はMacのAffinity designer1.8で行いますので、バージョンやOSによっては若干操作が異なるかもしれません。
タップできるもくじ
新規でデータを作成する場合の手順
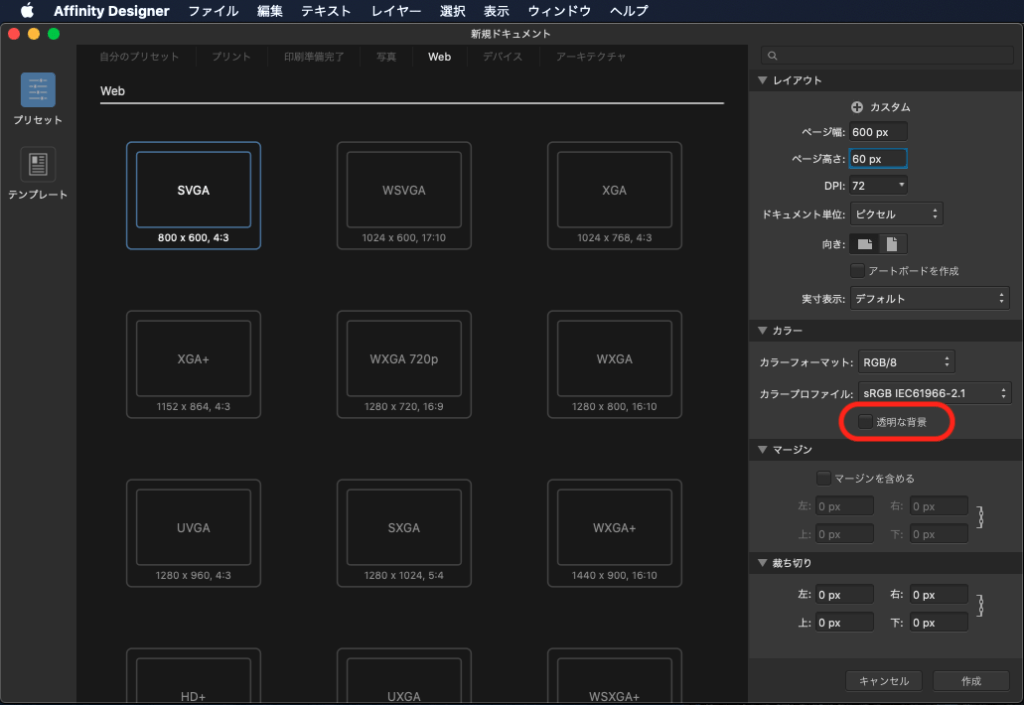
もし新規でデザインデータを作成される場合は、「ファイル>新規」から下記のページを表示させてください。

上記画像の赤枠にある、「透明な背景」にチェックを入れていただくと背景が透明な画像ができあがります。

すでに作成したデータの背景を透明にする場合
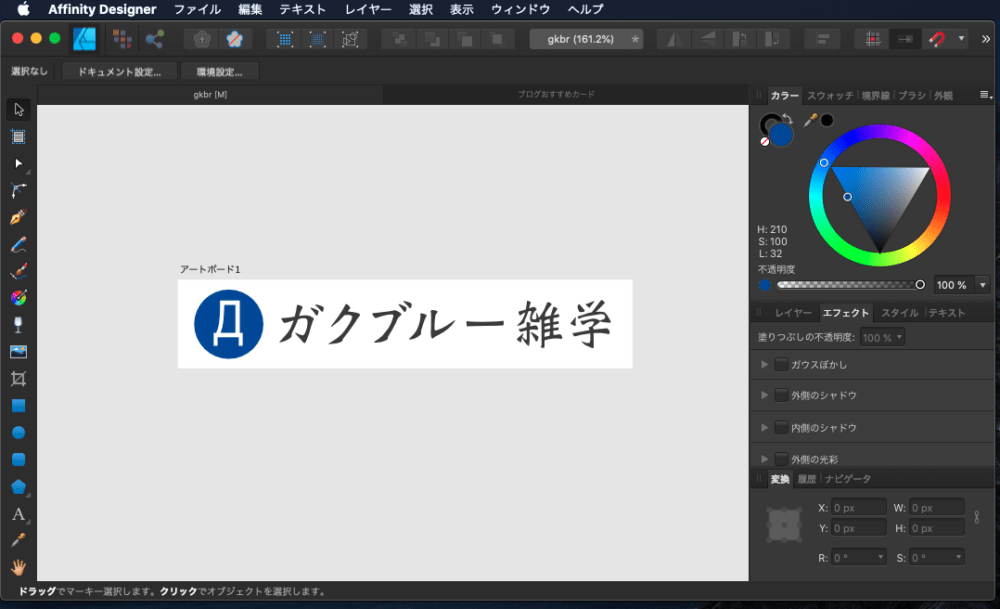
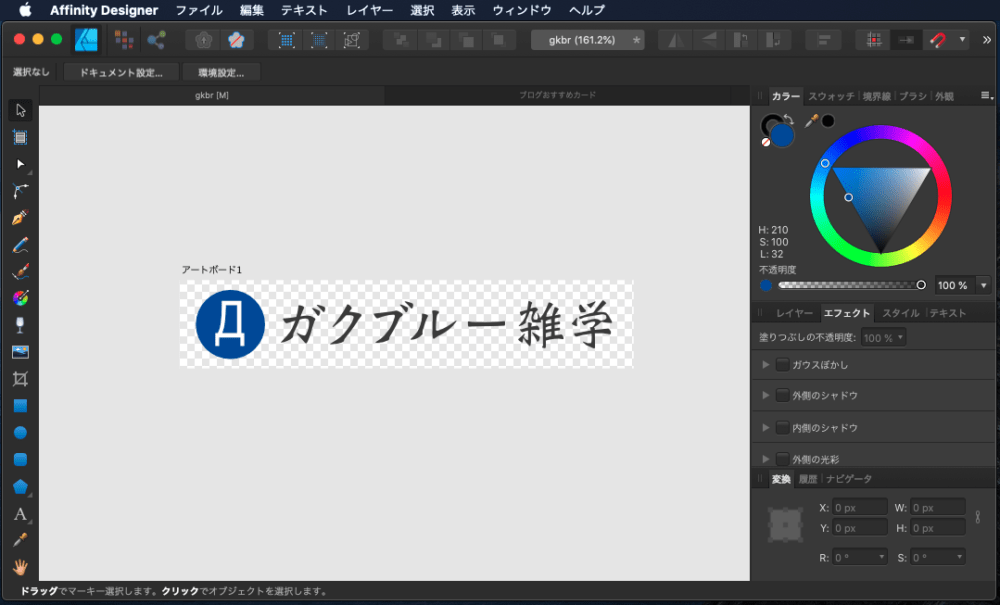
まず、下記のように透明ではない背景のデザインデータを用意します。

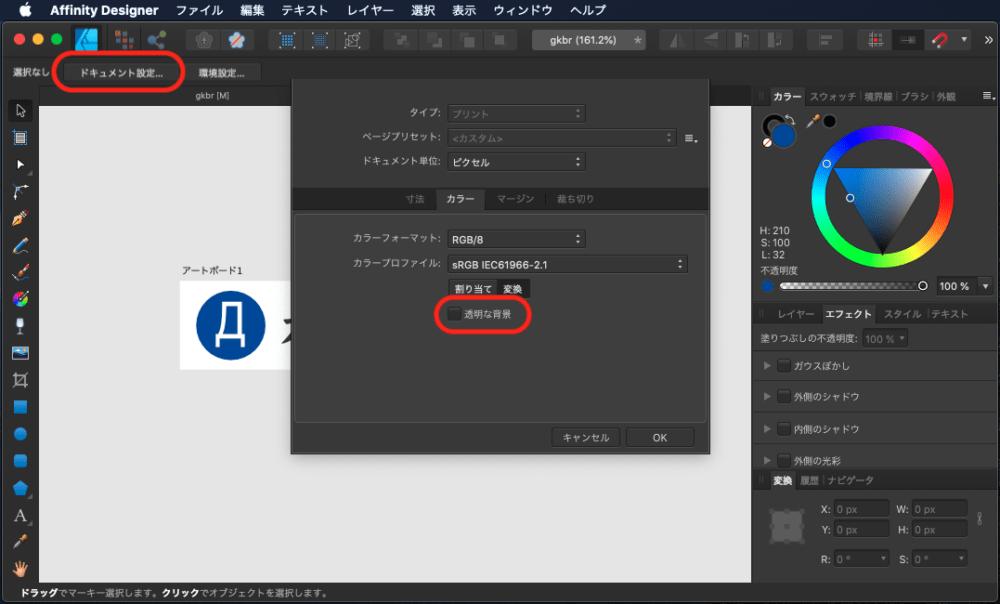
次に、下記画像の「ドキュメント設定」をクリックします。すると様々な設定を行えるウィンドウが開くので、「カラー」のタブ選択して「透明な背景」にチェックを入れてください。

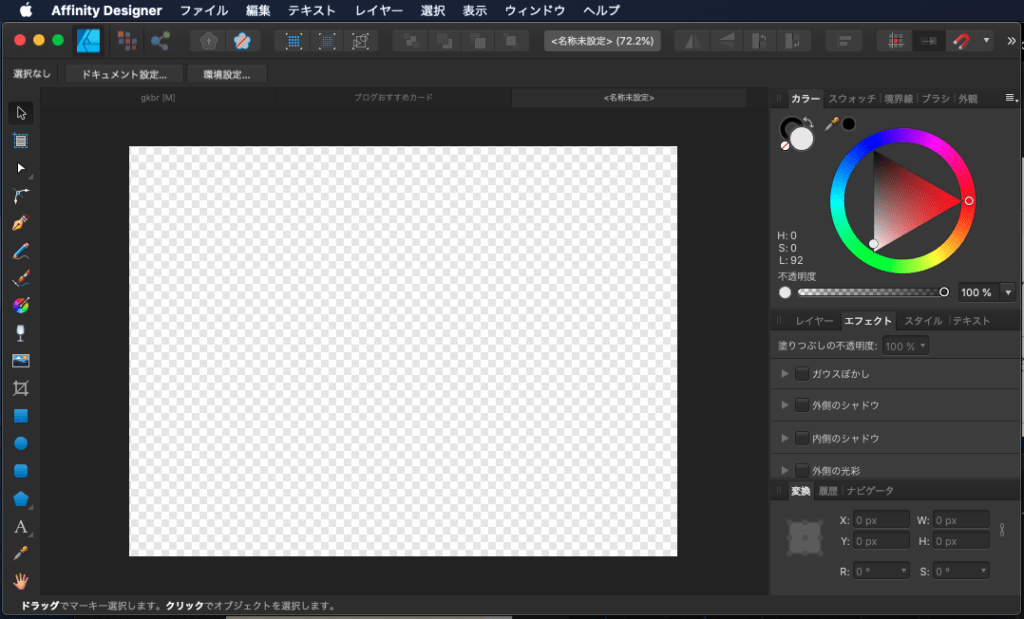
すると、下記のように背景が透明なデータが出来上がります。

終わりに
ちなみにこちらの記事を書いたのは、Affinity designer公式のサイトでも見つけにくかったからです。透明という項目でヘルプページはあったのですが、僕が求めている内容とは少し違いました。
最近Affinity designerでデザインを始めた方にぜひ参考にしていただければと思います!


